2014年最热门的网站设计趋势展望
2014-01-21 11:27:32
当你花费几个小时在线浏览不同的网站,你应该会对网页设计方面的发展趋势有所认识。多年来,我一直从事网页设计工作,并一直关注着网页设计的发展趋势,特别是对网站布局和网络应用程序这两个方面。推进适应现代网页浏览器的W3C标准,开启了一扇通往数字化设计新时代的大门。
在接下来的一些列文章中,我将跟大家分享2014年将会流行的20个发展趋势。其中的一些已经引起了大家的关注,而且有人已经在应用这些技术了。新趋势是让人感兴趣的。2014年,在浏览网页时,你要睁大你的眼睛来关注这些用户界面以及用户体验趋势。
1、网格化布局
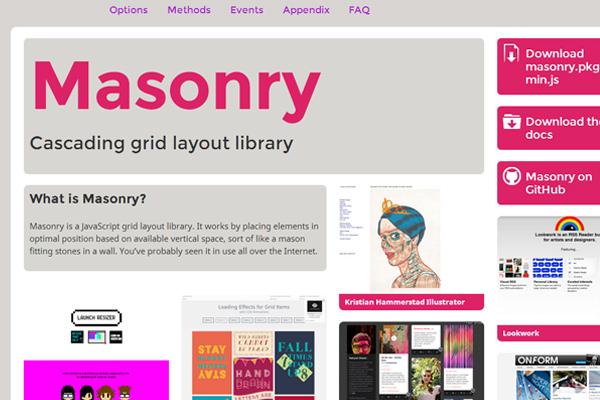
向Twitter或者Tumblr的一些网络新闻媒体往往采用流线型布局。现在很多Facebook的网页也升级为更像网格化了。当然,这样的改变不是被强行加进已经建好的网页中的。这样做可以提升用户体验。在使用缩略图或者文字摘要的情况下,网格化布局可以将所有的内容浓缩成一种更容易阅读的格式,都用相关的速览来展示,而这不需要占用网页上太多的空间。

使用向Masonry的JS源代码库可以做很多本来很困难的设计。目前还没有多少网站使用JS的这些特性,但是用到的网站通常能提供优秀的视觉效果。
2、巧妙的图片标题
过去我们介绍过一些独特的CSS3 图片标题效果。许多网站使用图片集合来展示图片、文章摘要,等等。使用文本标题有助于访客了解图片的更多信息。使用CSS3你能够不用javascript效果,而只用单纯浏览器提供能的功能。
每个网站都有自己独特的设计用来更好地服务与读者。你可以使用标题标签,它能够自动被追加到每一页的图片上。