2014年最热门的网站设计趋势展望(2)
2014-01-22 15:48:47
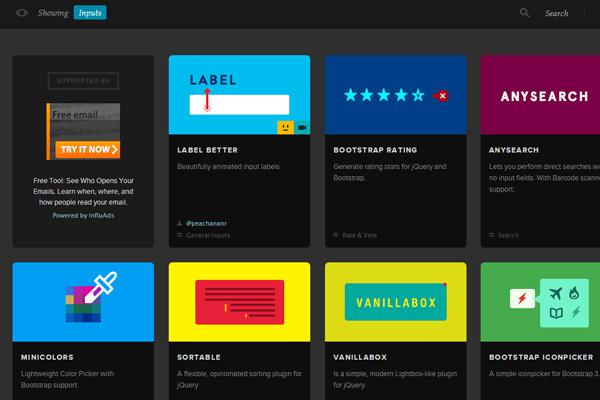
3、扩展表单元素
许多前端开发者都非常熟悉jQuery的作用。它使你能够使你在尽量少写代码的情况下完成JavaScript功能。免费的jQuery插件自有它的用武之地 - 现在对他的需求非常旺盛。

现在有一类非常受追捧的能够提升用户体验的jQuery表单插件。这种效果包括浮动标签,输入验证,引导提示,等你能想象得到的几乎所有东西。
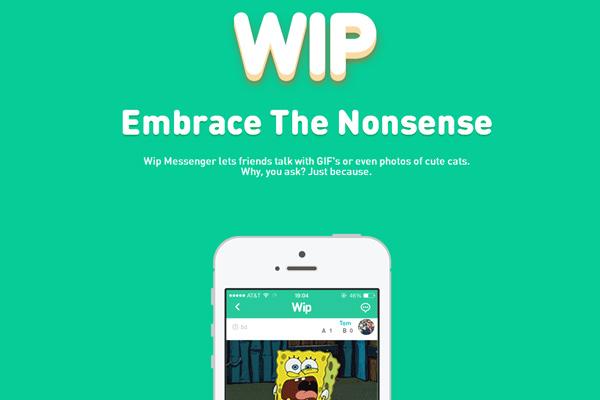
4、深度关注的着陆页
我记得当苹果的App商店刚刚推出的时候,开发者们一拥而上准备发布自己的创意应用程序。若干年过去了,我们拥有了成千上万的Android和iOS应用程序。许多应用都拥有自己的内容网站。

软件开发者通常购买一个域名,然后建立一个网站作为宣传工具。这个想法催生了手机游戏,开源脚本,智能手机应用程序,以及你能想到的任何数字产品。总的来说,着陆页有助于鼓励那些有购买意向的人,在购买之前多了解关于产品的信息。
5、HTML5视频播放器
2004年我自学ActionScript,为我自己的网站设计一款视频播放器。他花了好几个月的时间,可以回放FLV视频。谢天谢地,这么快就进入了HMTL5媒体时代,并且出现了JavaScript库。
必要时,Flash仍然是一个不多的解决方案,但是大部分网站开发者会认为,网络视频将是HTML5的天下。我强烈推荐这连个播放脚本:Video.js和MediaElement.js。第一个要简单得多,但是功能相对弱一些。

脚本提供一些默认的播放器皮肤,以及播放器设计所必需的文档。你可以使用这些代码试着建立音乐或视频播放器。这两个脚本都带有API文档,以及功能库。在将来的项目中如果需要用到自管视频,可以使用这些知识。