印刷术有助于建立一个网站,这就是为什么网页设计师花了很多的时间的阅读体验寻找伟大的字体,这将满足他们的网站的设计。
在您的网页应用自定义字体需要几个步骤。我们选择一个字体,然后将其转换为Web兼容的格式,然后将其添加到样式规则。它远离有效的,尤其是当你不得不重复这个过程多次,多种字体。下面是一个另类:字体Dragr。

字体Dragr提供了一个新的革命性的方式来测试浏览器的字体。简单地从你的字体集合拖动字体拖放到页面上,并在该网页上的字体会自动更改为所选择的字体。让我们来一探究竟。
展示网页设计与漂亮的印刷字体
字体Dragr是由开发瑞恩塞登使用@字体面对面的规则,HTML5拖放正拖放API,并且还脱机访问applicationCache,这使我们能够首次访问后使用它没有互联网连接。
它支持各种字体的文件类型包括TrueType(TTF),OpenType字体(OTF),可缩放矢量图形(SVG)和Web开放字体格式(WOFF) 。使用字体Dragr,您可以用两种方法测试字体:
1。默认的方法
访问FontDragr,然后拖动ñ任何地方放下你的字体在网页上。你会发现两个标签:编辑器和库选项卡。
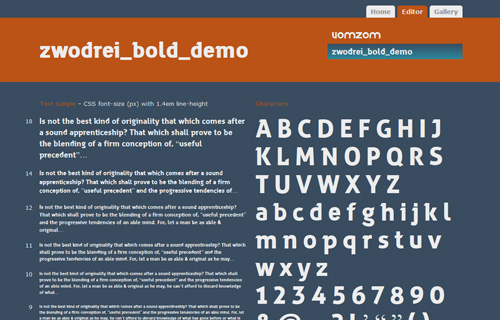
该编辑器选项卡将帮助您在以下方面测试出您的字体:
车身尺寸对比
灰阶
字体大小
文本范例
字符
页面上的文字是完全可编辑的,因此您可以测试任何你想要的文字。

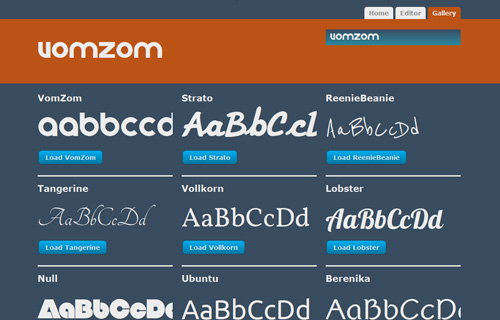
如果你需要一些字体进行实验,你可以抓住任何在列出的9 库页进行试验。

2。使用小书签
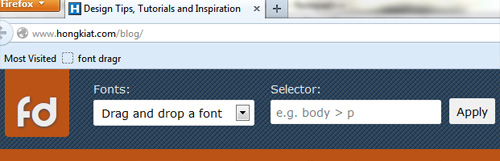
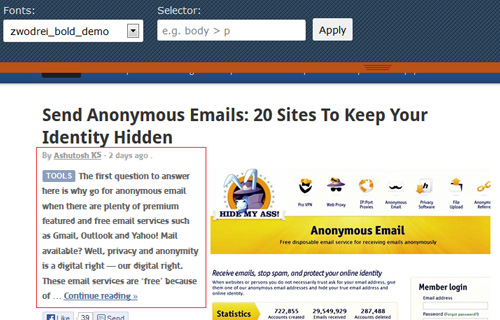
或者,是使用书签。只是书签拖放到书签栏,然后点击它,而在网页上你想要测试。让我们来演示这与hongkiat.com。下面的截图是在我们采取行动的网站。

单击书签后,头部会显示(见下文)。在选择文本框,你可以指定你想测试你的字体上的HTML元素。默认选择是p标签,但你可以测试出身体,H1,H2等。

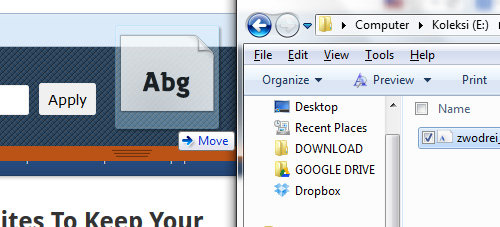
然后,拖放您的字体到FontDragr头。

受到影响的文本会自动改变,以反映您选择要测试的字体。在下面这个镜头,已经改变了字体标有红色框。

小书签,不幸的是,并没有在Facebook和HTTPS协议的所有站点工作。另外,显示了标头只能被隐藏或重新加载网页移除。
此外,拖动和拖放功能似乎只在Firefox 3.6 +和Chrome运行良好。
小结
如果你曾经使用过其他类似的webfont服务像FontFonter,FontFriend,Web字体预览或FontPrep(仅适用于Mac),你可能会发现字体Dragr最完整和最容易使用。但不要拿我们的话,尝试一下,让我们对如何应用工作(或不)为您评论。