如果你是生病了使用按钮来切换东西或关闭,也许你会发现,而不是在一个翻转开关的呼吸新鲜空气。随着网络发展的非常好的改善的今天,创造开/关翻转开关,就像你在一个移动操作系统看到的是很容易的。你只需要合适的工具了。

介绍了Web应用程序开启/关闭FlipSwitch发电机,这将有助于您轻松地创建任何移动操作系统般的风格为您的自定义开/关按钮。该按钮也与大多数现代Web浏览器兼容:浏览器,火狐,Safari,歌剧,IE9,Android和iOS也是如此。
入门
开/关FlipSwitch发生器有一个非常简单和直观的界面。即时预览也可作为您更改输入可用来显示结果的风格。让我们一起来看看。

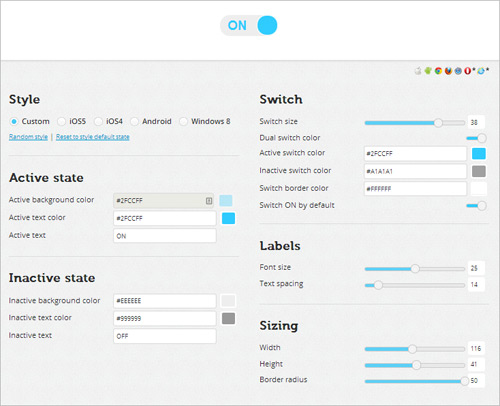
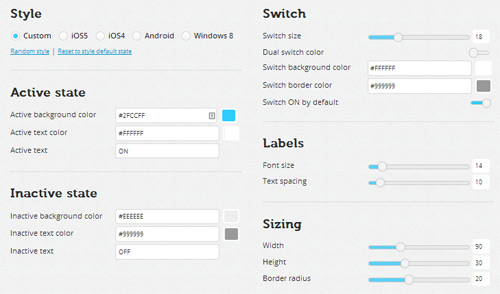
正如你可以在下面的截图中看到,开/关FlipSwitch发电机想出了6个主要的输入选项:样式,活动状态,非活动状态,开关,标签和上浆。

在样式部分,你可以选择你想要什么样的按钮样式从的iOS4 / 5,Android和Windows 8。自定义选项将让你从头开始构建的按钮。

下面,有两个有用的链接:随机式是用来产生一个随机按钮。虽然重置为默认状态是用于重置您从其它输 入所做的所有更改。
下面这个你有你的按钮在其外观活动状态和非活动状态。在本节中,你将扮演与背景颜色,文字颜色和按钮的文字标签。您可以从ON和OFF更改文本标签完全不同的东西,比如静音或取消静音。

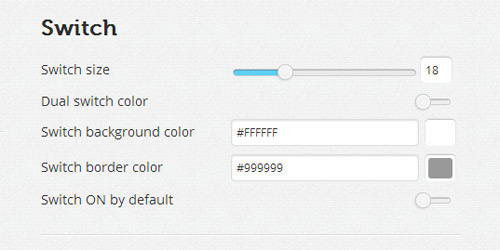
开关输入可帮助您与操纵开关的风格。在这里,您可以调整大小的开关,开关背景和边框颜色,翻转开关的默认位置。对于双机切换颜色,你可以选择改变开关的颜色,在不同的翻转位置。

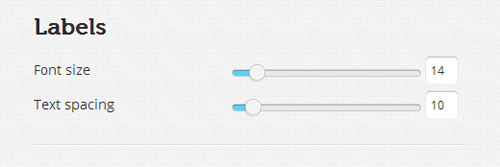
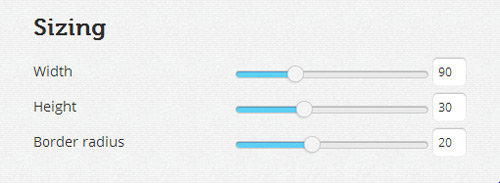
也可用于定制是标签样式:字体大小和文本间距,以及按钮的大小:宽度,高度和边界半径。


创建你的按钮
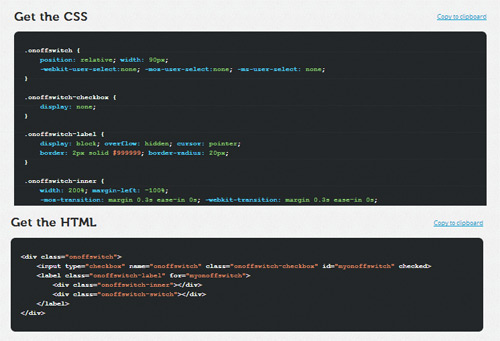
乐意与您所创建的风格?现在,让我们抢了代码,这样就可以应用到你的网站或产品。向下滚动以查看生成的创建按钮的代码。该代码在CSS和HTML提供的,正好砸在复制到剪贴板的链接以复制的内容,然后使用按钮。

使IE8的支持
在页面上,也提到,在页面中产生的开关不支持IE6-8。然而,有一点点的JavaScript代码(由开/关FlipSwitch发电机组,一个带给你一个解决方案anna.mi)。
要启用支持在IE8中所有您需要做的就是添加一个小的CSS代码,它会改变的基础上,按钮状态。onoffswitch核对像这样的类。
-
.onoffswitch-checked .onoffswitch-inner {
-
- margin-left: 0;
- }
- .onoffswitch-checked .onoffswitch-switch {
- rightright: 0px;
- }
然后,切换。onoffswitch,检查它检查类的时候,下面的JavaScript添加到页面:
-
<script>
-
- $(document).ready(function(){
- $('.onoffswitch-label').click(function(){
- $(this).parent().toggleClass('onoffswitch-checked');
- });
- });
- </script>
如果选择了“默认开关ON”选项,不要忘了还包括了。onoffswitch核对类到您的html像这样
<div class="onoffswitch onoffswitch-checked">
最后的思考
请看看这个,让我们知道,如果flipswitch发电机工作不完美的错误。我们只能跑这么多的组合,但在这一天结束时,如果编码超出了你的能力,也许开始用这个方便的工具,采取事到一个新的水平之前。让我们知道您的想法。